Using Product Page Coupons to Boost Shopify Sales

Did you know that nearly 70% of online shopping carts are abandoned before a purchase is completed? One way to combat this issue and drive more sales is by using clickable Product Page Coupons on your Shopify Store.
In this blog post, we will discuss why adding coupons to your Shopify product pages can be a powerful sales strategy.
Why Should You Add Coupons to Your Product Page?
Imagine navigating through a marketplace, where every stall tries to lure you in with the promise of a great deal. In the digital world, your Shopify store is one of these stalls, and adding coupons to your product pages lets you showcase a deal that’s hard to ignore.
Coupons are not just a marketing tactic; coupons are a powerful tool that turns passive browsers into active shoppers.
Let’s talk about why product page coupons will increase your conversions.
- The thrill of clicking on a coupon and witnessing the discount apply adds an element of fun and interactivity to the shopping process.
- You are creating a mini-event for your product — giving your customers the satisfaction of applying the coupon themselves.
- Gives your customers a sense of urgency or FOMO, a motivator in the consumer’s decision-making process.
- Help your customers to concentrate on purchasing the product instead of searching for coupon codes.
- Coupons play a significant role in the purchasing decisions of 92% of first-time buyers
Coupon Codes vs Product Page Coupons
While coupon codes are effective, they often require customers to find the code and enter it at checkout, adding multiple steps in the purchasing process.
On the other hand, product page coupons streamline the shopping experience by making discounts immediately visible and applicable. This enhances the customer’s journey, making them feel rewarded from the moment they land on your product page and apply the coupon.
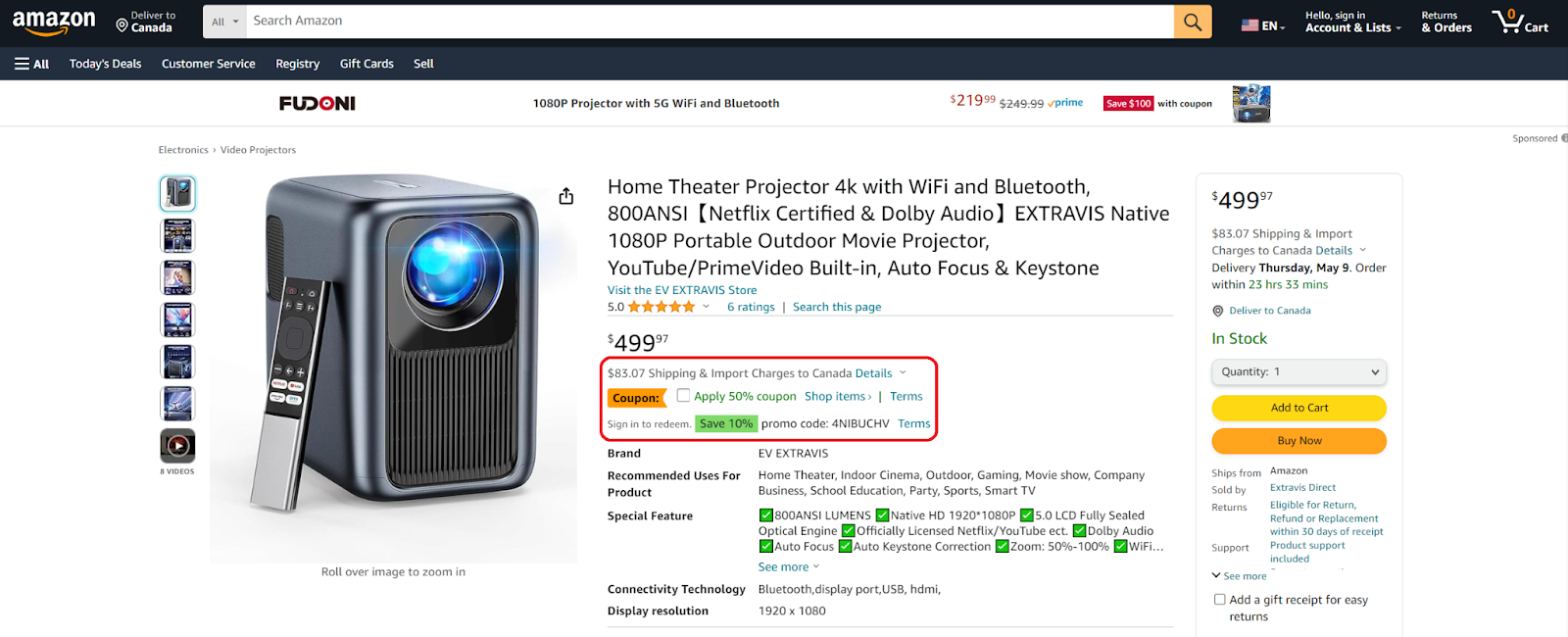
Some leading brands and e-commerce giants like Amazon have utilized product page coupons to drive conversions and change their buyer psychology.

How to Make Effective Coupons

Creating coupons that capture attention and convert browsers into buyers is both an art and a science.
To help you navigate this process, let’s explore the key elements that make for irresistible coupons on your Shopify product pages.
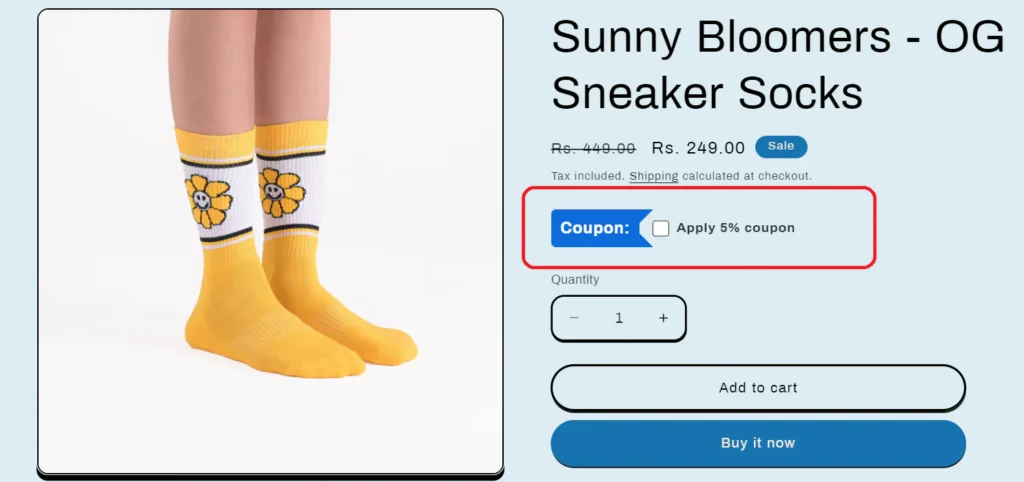
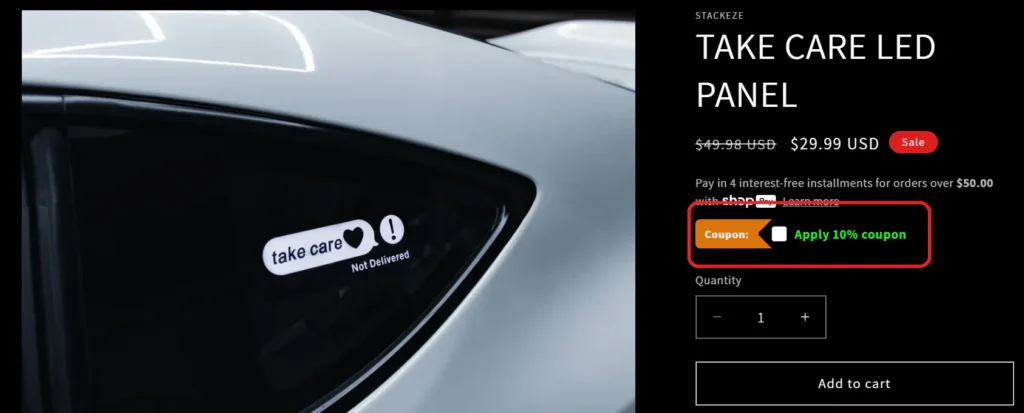
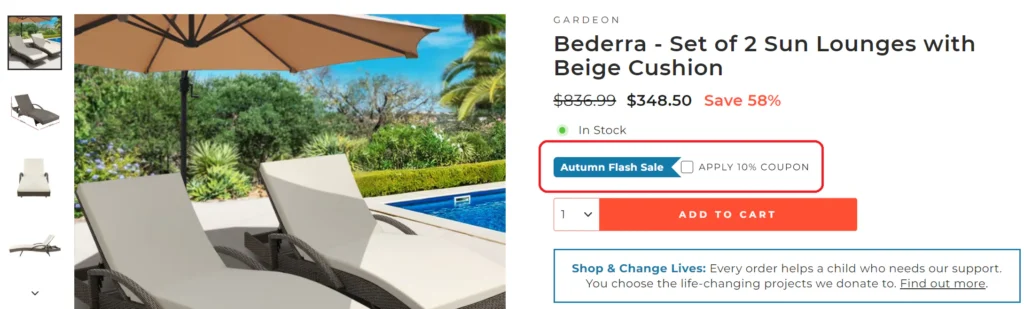
Make Coupons that Stand Out
Your coupons need to stand out on your product page. Achieving this can be as simple as choosing bold colors that contrast with your site’s design or placing the coupon in a position where it’s guaranteed to catch the eye.
Klip offers highly customizable product page coupons for your Shopify store. Here are some examples of coupons made by Klip.



Fixed Amount vs. Percentage Based Discounts

Next is choosing between fixed amount and percentage-based discounts.
To decide, let’s delve into the psychology of consumer behavior.
Consider this: which type of discount seems more enticing to your customers? For instance, when offering a product priced at $1,000, which discount do you think holds greater appeal:
- 15% off
- $150 off
Even though they are essentially the same discount, $150 off sounds more enticing. This principle holds true even for lower-priced items, where a fixed amount often outshines a percentage discount. For example, you are selling a product worth $10.
- 20% off
- $2 off
When making the choice, prioritize the option that appears more irresistible to your customers. Based on our experience, discounts offering higher perceived savings tend to resonate better, particularly for individual products.
Letting Your Customers Know

Promotion plays a vital role in the success of your coupons. Even the most tempting offer won’t drive conversions if your target audience doesn’t know about it.
Use every tool in your marketing arsenal, from email blasts that create anticipation to social media posts that spark conversation.
Create buzz and excitement around your offers, draw shoppers in and encouraging them to take advantage of the savings before it’s too late.
How to Add Product Page Coupons to Your Shopify Store
Bringing product page coupons to your Shopify store is an exciting step towards enhancing your sales and customer experience.
Thankfully, with Klip, the process is not just efficient but also straightforward.
Here’s how you can integrate coupons right onto your product pages.
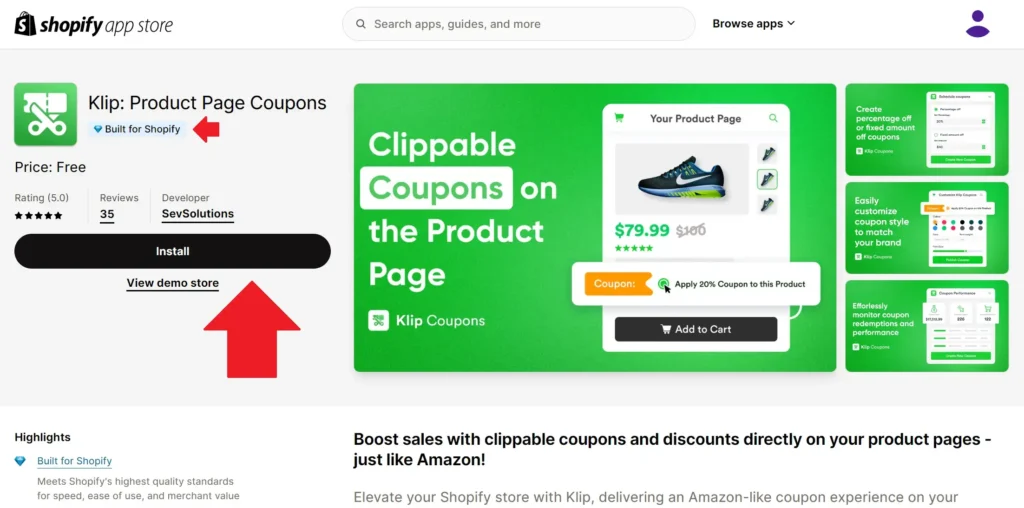
Install Klip from the Shopify App Store
First things first, head over to the Shopify App Store to install the app Klip. With just a few clicks, you can add this powerful tool to your Shopify Store. Once installed, Klip becomes your go-to for creating compelling and conversion-boosting product page coupons.

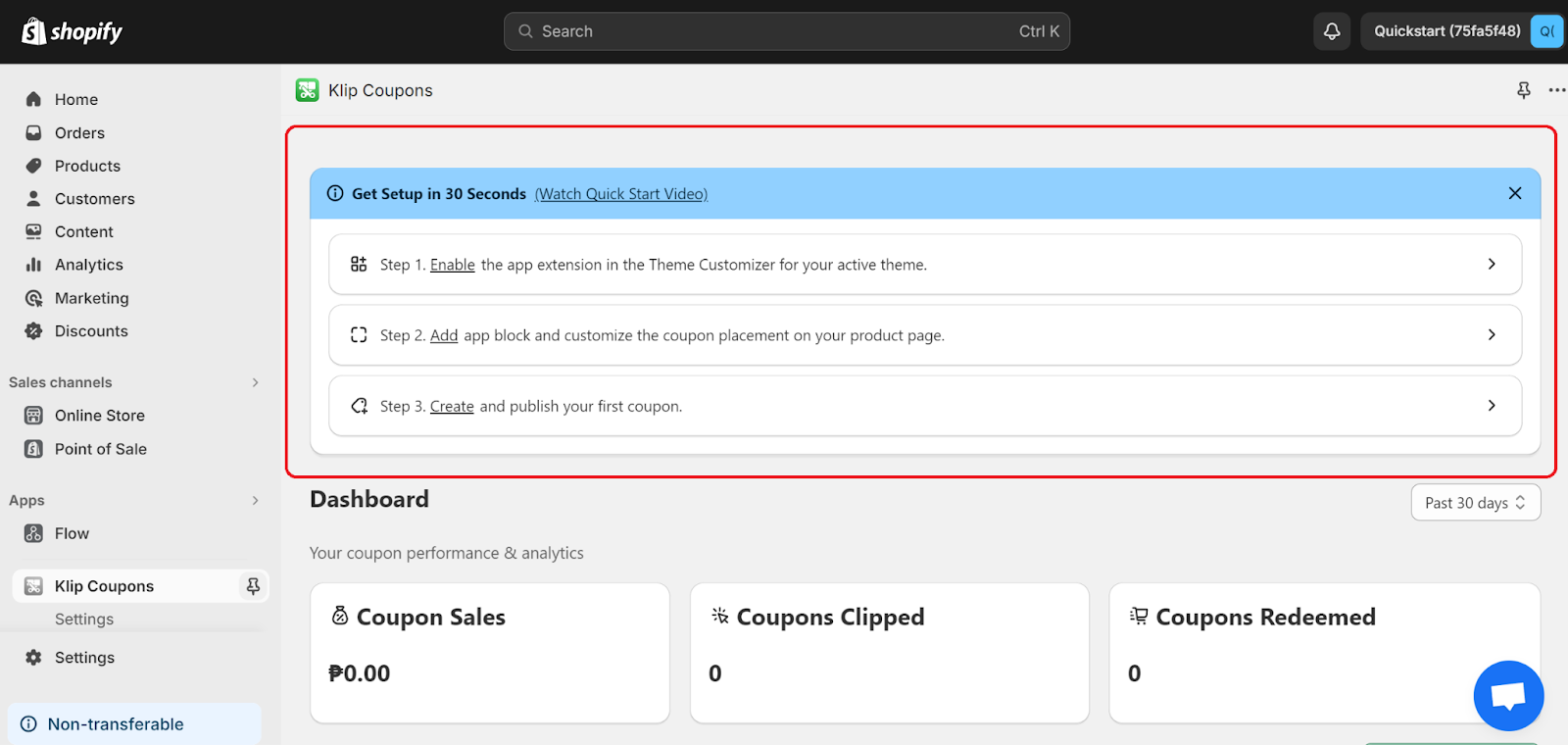
Setting up Klip
To set up Klip on your Shopify store, follow these 3 easy steps. The hyperlinks should make it easier for you to get to the pages you need quicker. If you prefer watching video tutorials, we have a YouTube channel where you can watch our how-to videos in multiple languages.

Creating your Product Page Coupon
It’s time to dive into the creation of your first coupon.
Within Klip, you’ll find an intuitive interface where you can design your offer. Here is where creativity meets strategy.
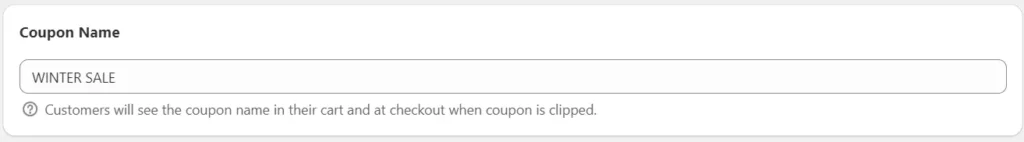
Step 1: Decide on the Coupon name
This text will show up on the coupon banner so make sure to make it eye-catching.

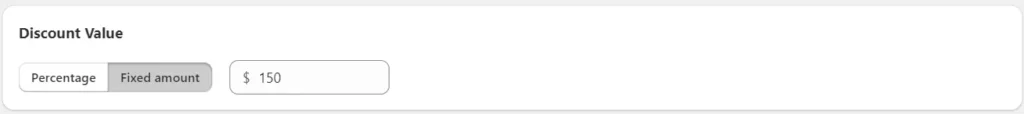
Step 2: Determine what kind of discount you want to provide
Be it a percentage off, or a fixed amount discount.
Remember, choosing between fixed amount and percentage-based discounts depends on your product prices.
Higher-cost products, consider fixed amount discounts.
Lower-priced products, use for percentage-based discounts.
For example, a product worth $1,000, a $150 off coupon will look more enticing than a 15% coupon.

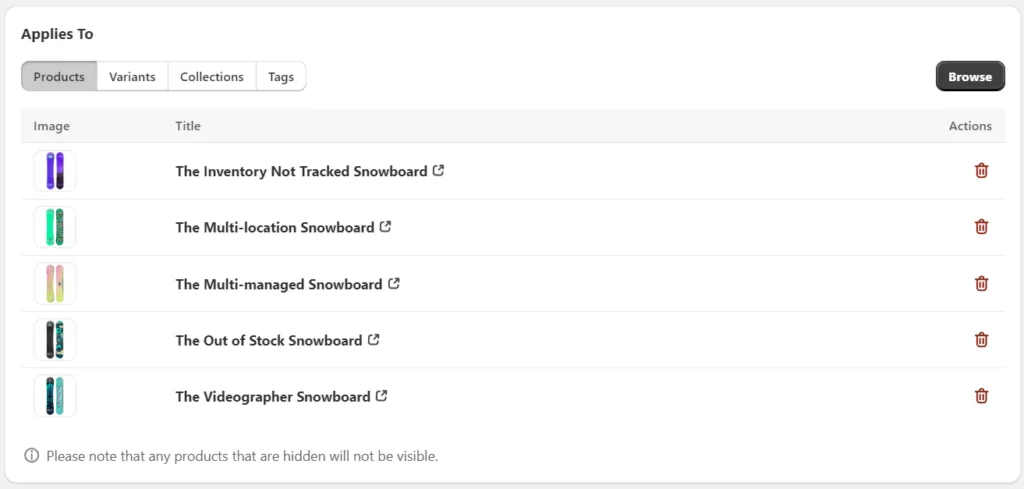
Step 3: Choose products that the coupon will be applied to
You have the option to apply coupons based on products, variants, collections, and tags.

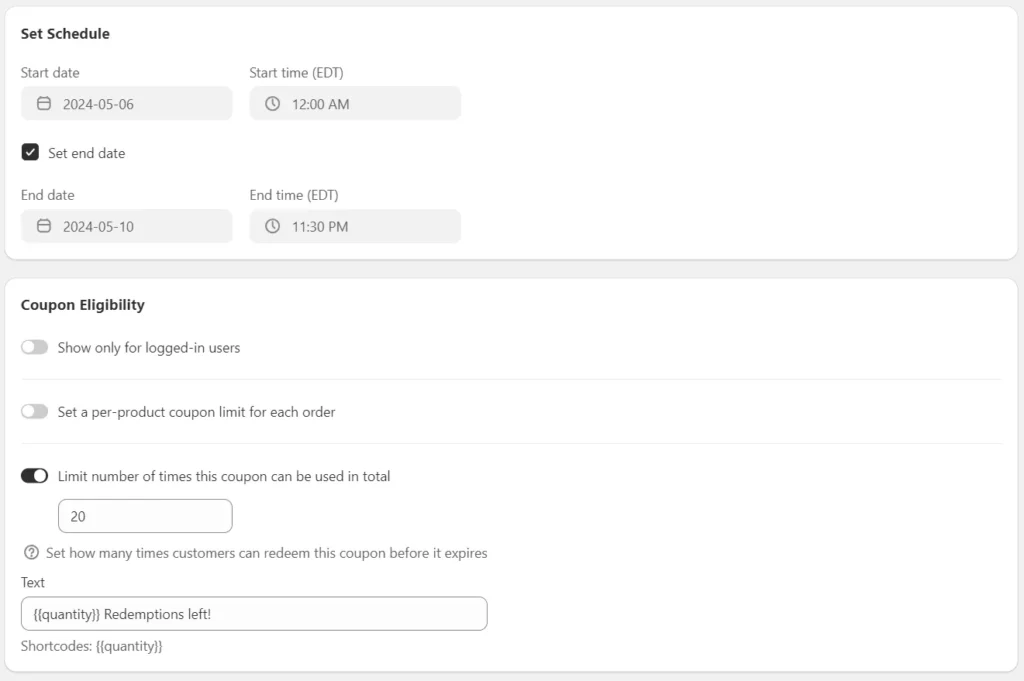
Step 4: Set eligibility criteria and schedule their start and end dates
This is your opportunity to tailor your coupon to fit specific segments of your audience or to limit the amount of times they can be redeemed to avoid abuse.

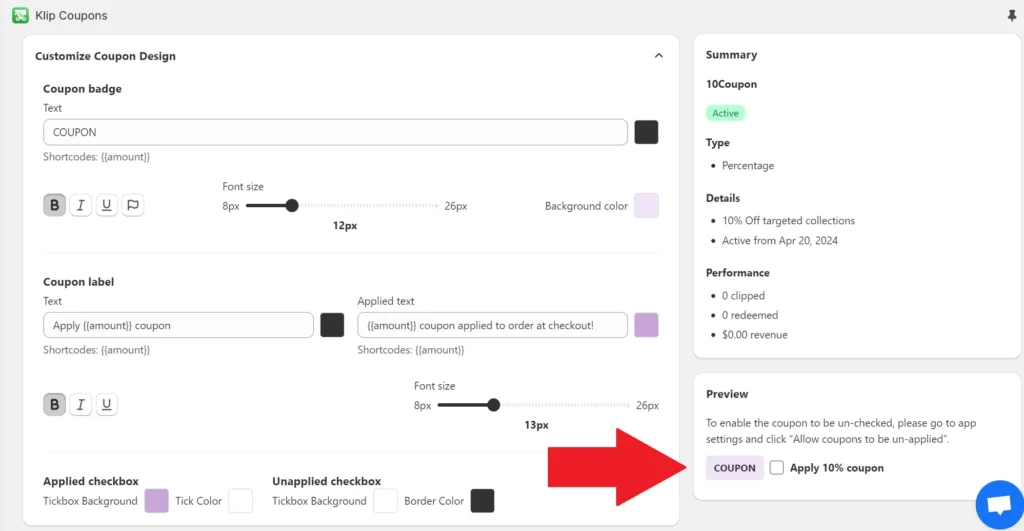
Step 5: Design your Coupon
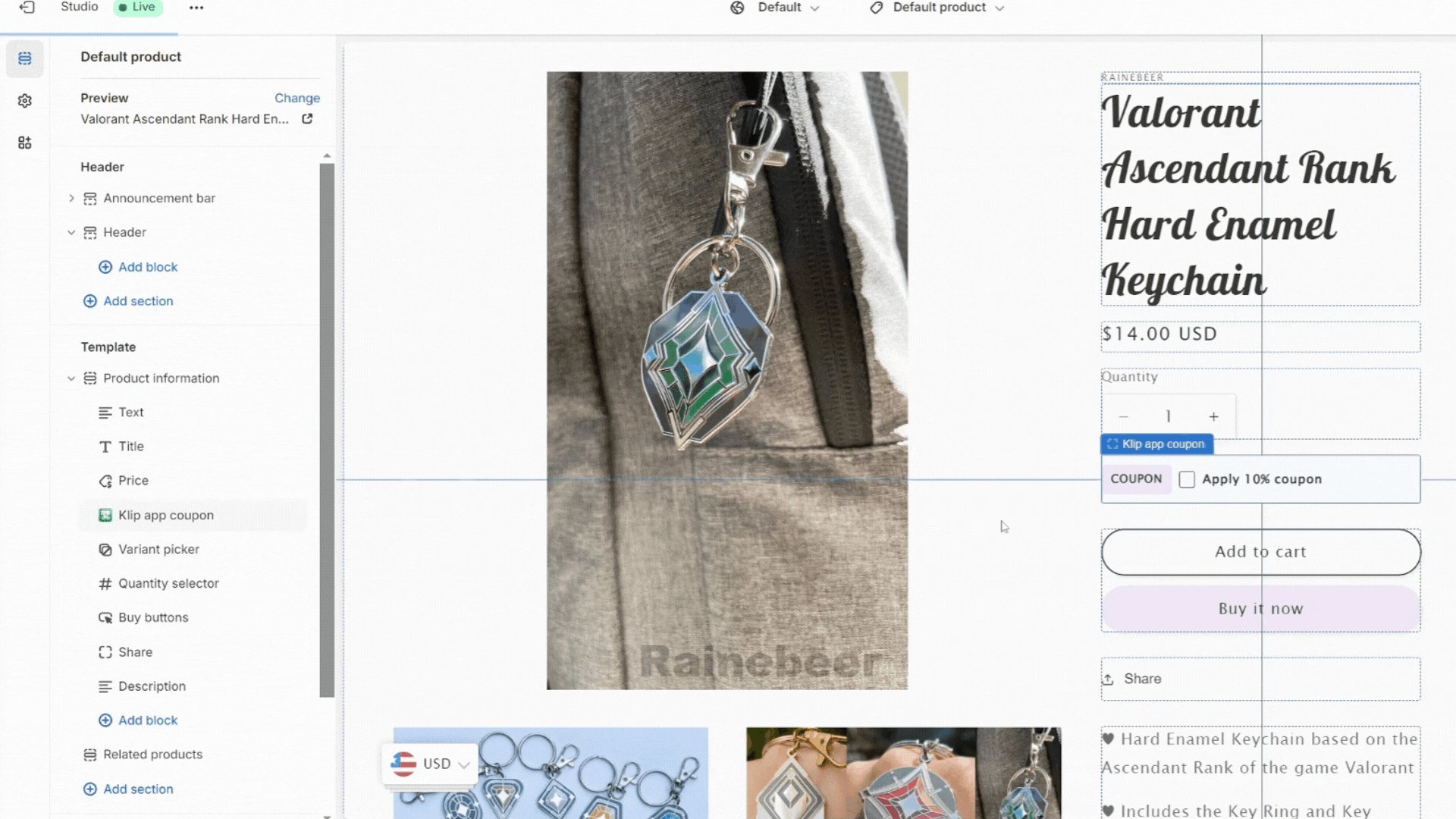
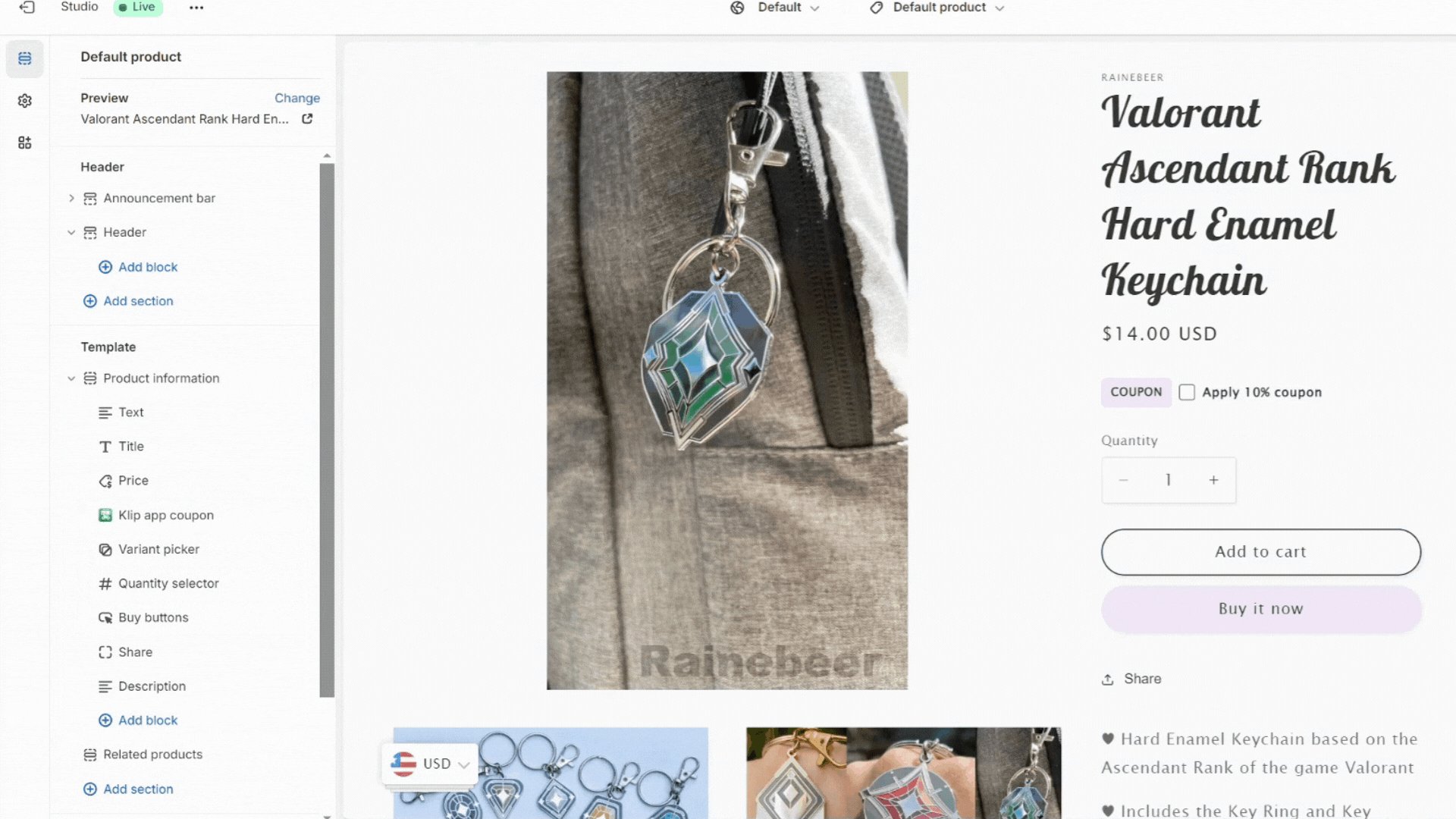
Make sure it stands out but still fits with your website’s theme. Use the Live Preview at the right side of the screen to know how your coupon will look like on your product page.

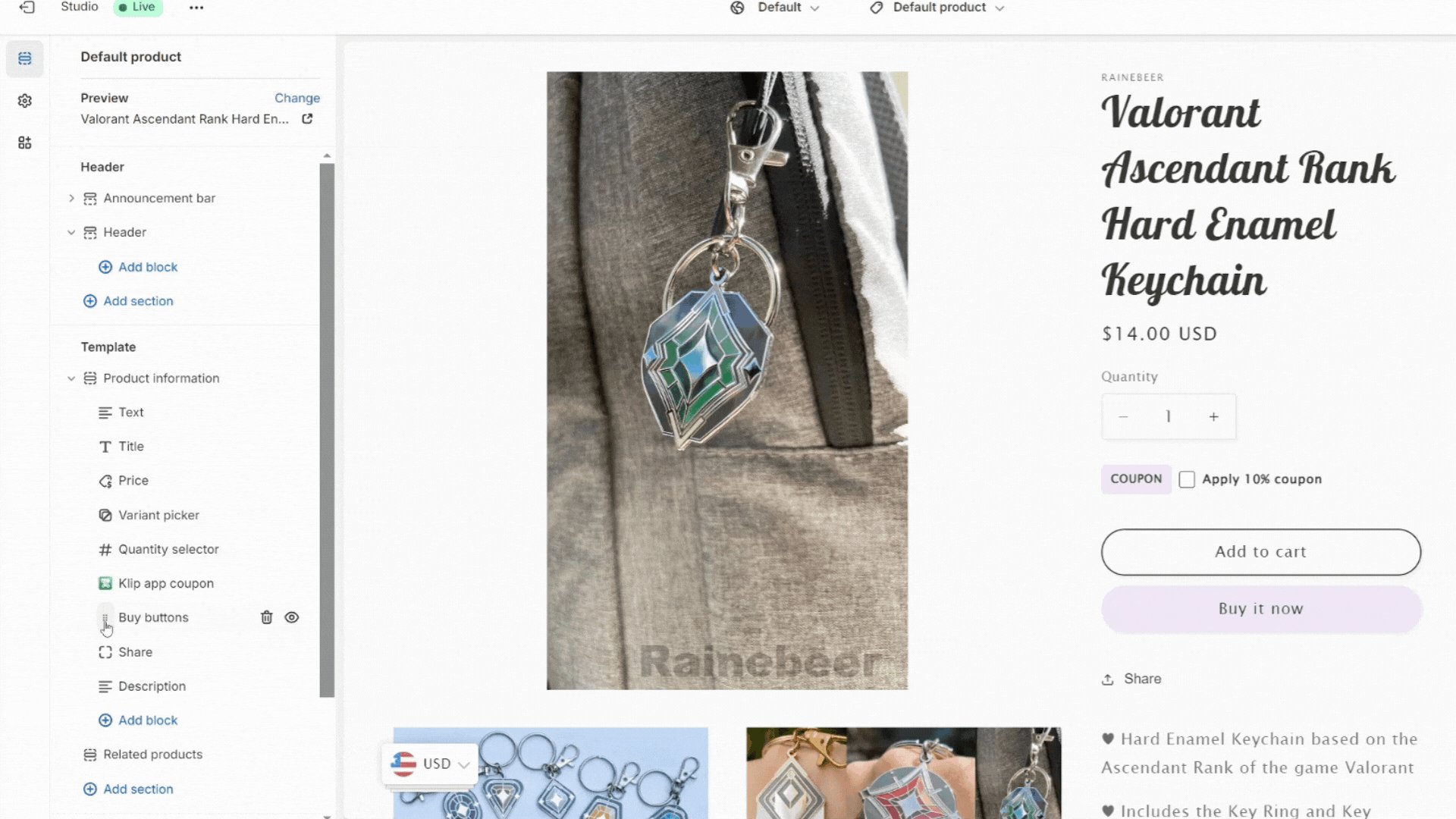
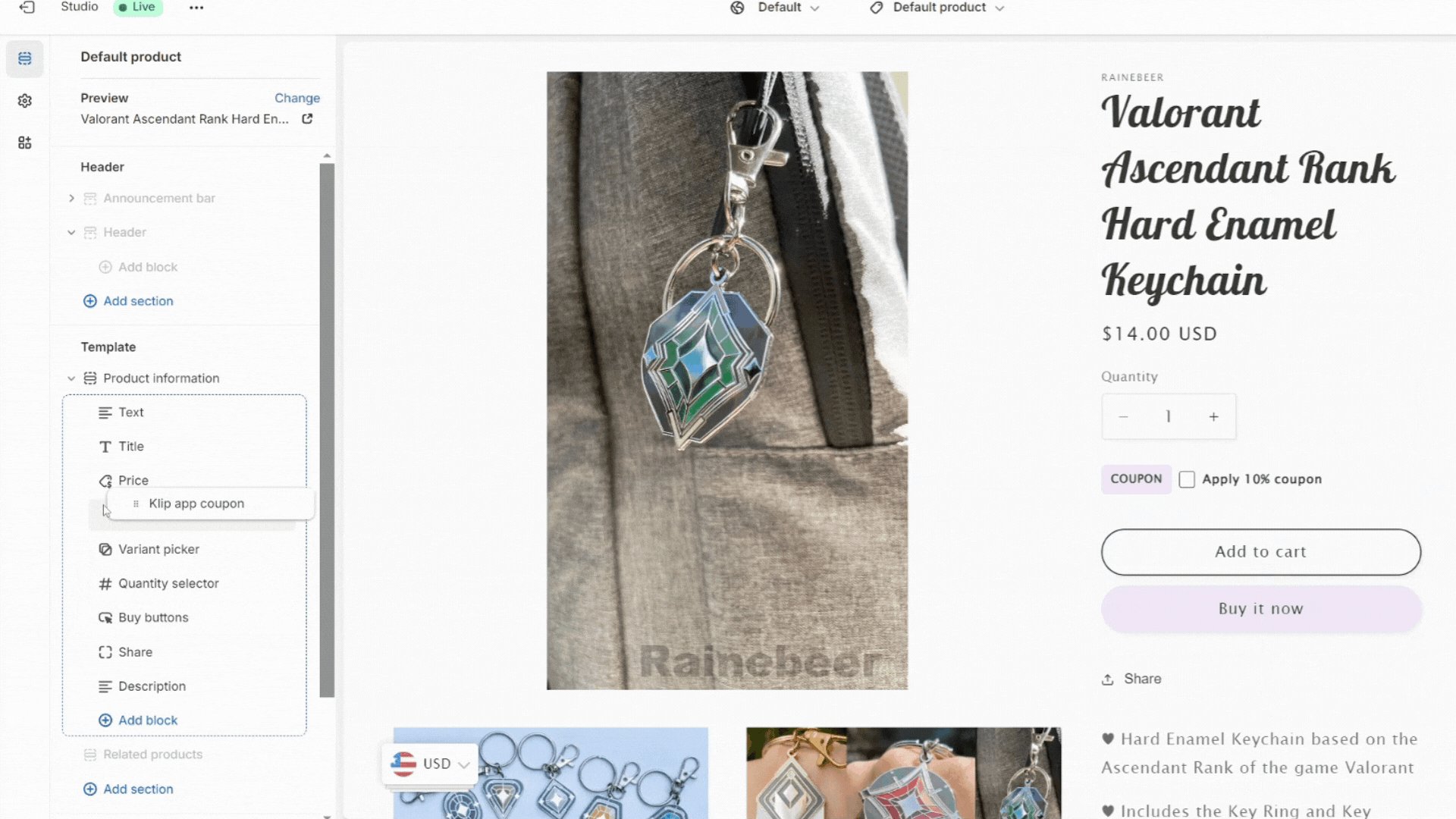
Step 6: Placing Coupon on the Product Page
Visibility not only enhances the shopping experience but also directly contributes to higher conversion rates. Klip lets you drag and drop your coupon with Shopify’s theme editor.

By using Klip to add coupons to your Shopify product pages, you’re not just offering a discount; you’re enhancing the customer journey and making your products irresistible.
Remember, the e-commerce world is dynamic, and staying ahead means continuously optimizing and experimenting with your offers.
Product Page Coupons are a powerful tool in your marketing toolkit, and with Klip: Product Page Coupons, you’re well-equipped to create, manage, and refine your strategy for maximum impact.